It’s hard to believe that we’re already at the half year point for Mobile Rx. This month, we’ll be tackling a popular question about so-called “hybrid apps.” Don’t forget to email me(jgoldman@klickhealth.com) your questions.
Judging by the volume of emails on this topic—and the frequency with which our clients ask about it—it seems like the whole world is wondering about hybrid apps. Here’s one example:
Doc – We’ve drunk deeply of the mobile Kool-Aid and already have a number of initiatives under way. Our agency is recommending that we build iOS and Android versions of our apps to reflect the shifting realities of market share, even among HCPs. We also want to do a mobile optimized version of our website. That’s a lot of related “stuff” and it’s really driving our budget up. Surely there’s some way we can combine them together?
There is a way and it’s quickly emerging as an industry best practice. But before we get to that, a brief aside about snacks.
Aside from my family and friends, it’s quite likely that the two things I love most in this world are chocolate and peanut butter. The first time I bit into a peanut butter cup was like a revelation sent from above. For those unfamiliar with the tasty treat, it’s a perfect disc of peanut butter draped in a milk chocolate shell, shaped like a perfect little pie. In fact, you should put this magazine down and go buy some right now to enjoy with the rest of this article. I’ll wait right here.
Welcome back. Open the package and breathe deeply of that scintillating smell. I want you to remember it every time someone mentions hybrid mobile apps. Take out the first cup, peel off the paper, and take a big bite. Now stop and look at the cross-section. Pause briefly to admire perfection. Remember this mental image, because it perfectly explains the hybrid approach.
The challenge for modern mobile marketers is the proliferation of different platforms that all compete for increasingly larger slices of the same pie. Providing an excellent mobile experience for patients and caregivers can mean delivering some combination of mobile websites and native apps on Android and iOS. Even HCPs are starting to shift to Android, slowly reversing a trend that started five years ago with the birth of the iPhone. The solution is the Peanut Butter Cup Approach (PBCA): HTML5-formatted content as peanut butter, surrounded by a delicious native app chocolate shell.
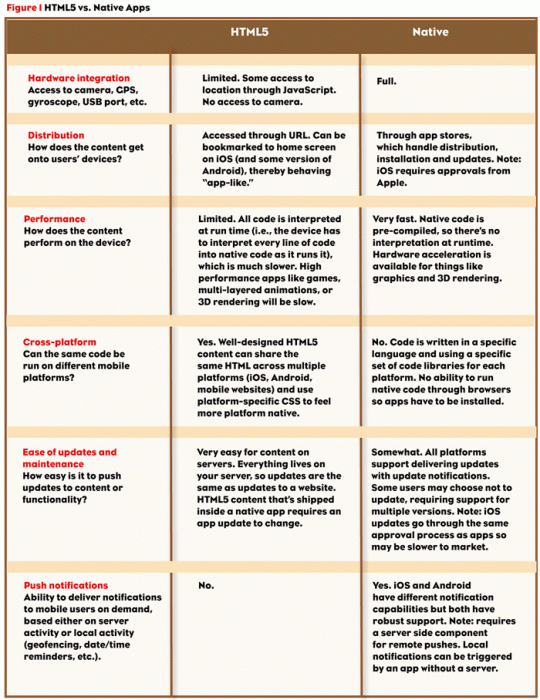
Let’s take another brief aside to look back at some of the differences between native apps and HTML5 content. Check out Figure 1 for a handy reference guide. Our general advice is to aim for the HTML5 approach unless one or more of the reasons in the Native column apply. If you have to go that way, breathe deeply, remember the smell of your peanut butter cups, and proceed.
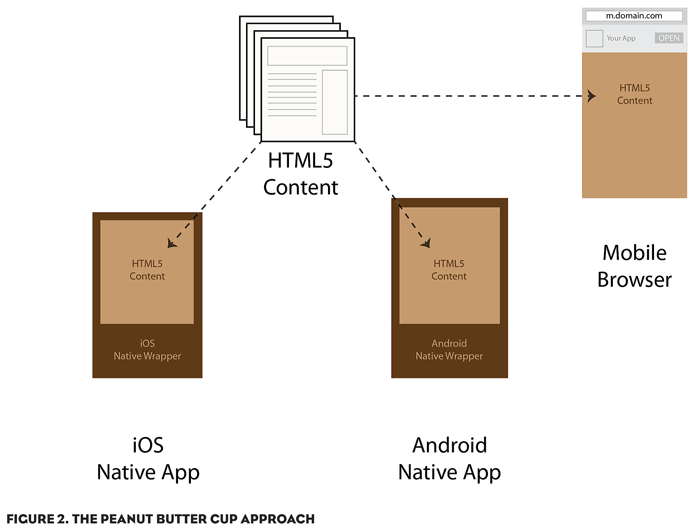
In the PBCA, the native app shell handles all of the things that require native code (e.g., distribution through the app store, access to hardware, etc.), while the cross-platform HTML5 content reduces the cost of the project by being shared between iOS and Android. Even better, the content becomes the basis of the mobile-optimized version of your website, providing an appropriately sized and touchscreen-enabled experience for mobile visitors.
As seen in Figure 2, the HTML5 content becomes the building block for both the native apps and the mobile optimized web experience. It’s worth calling attention to a specific feature within mobile websites, which can be used to promote the app to visitors who may not know about it or have it installed. Apple introduced a new feature in iOS 6 called Smart App Banners, which enables app developers to promote their app on their site with the addition of a simpletag to their HTML. The banner renders at the top of the site’s content, as seen in the mobile browser image in Figure 2.
The banner is “smart” because it can tell whether the app is installed on the phone and automatically adapts its content to reflect that state. If the app is not installed, the “OPEN” button seen in the image becomes an “INSTALL” button and the app description includes the five-star rating from the app store. If the app is installed and supports deep linking (e.g., you’re looking at a particular article within the mobile site and you can open the same article within the app), the button becomes “VIEW” and can launch the app to the same content. This feature does not yet exist for Android but a number of third-party equivalents have been created (though they lack the smartness of knowing whether the app is installed)—see bit.ly/smartbanners for an example.
While the PBCA requires some forethought and planning to make sure that the HTML5 content works across all of the channels, that initial investment can pay off in lower development and maintenance costs over time. We highly recommend considering it for new projects, though the cost of retrofitting existing ones may prove to be a stumbling block.